
こんにちは、たけしです。
今回は、「WordPressのクラシックエディターで改行が消える時の対処法」を解説します。
WordPressで記事を作成する際は、デフォルトで装備されている「ブロックエディター」を使用するのが一般的です。
しかしブロックエディターはやや使いにくいため、旧式の「クラシックエディター」を使っている方も中にはいるでしょう。
ただクラシックエディターを使っているとよくあるのが、
改行していたのにいつの間にか消えている…
という現象。
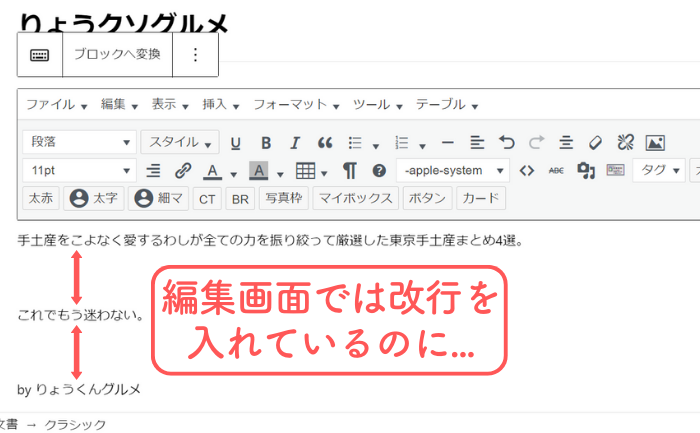
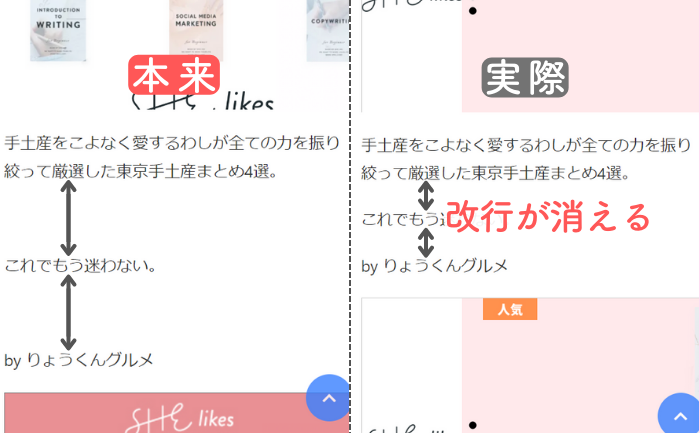
記事を編集していたときは間違いなく改行を入れていたのに、記事が完成して投稿すると改行がすべて消えている。
このような現象が、クラシックエディターを使っているとよく起こります。(下画像参照)

↓

そしてクラシックエディターで改行が消えた際の対処法は、なぜかネットでは誰も解説してくれていません。
仕方がないので自力で試行錯誤を続け、ようやく対処法を見つけたので今回紹介しようと思ったわけです。
本記事で紹介する方法は、プログラミングの知識が一切不要。
WordPressのクラシックエディターで改行が消えて困っている方は、ぜひ参考にしてください!
💡WordPressのクラシックエディターで改行が消える原因
💡WordPressのクラシックエディターで改行が消えた時の対処法
WordPressのクラシックエディターで改行が消える原因
WordPressのクラシックエディターで改行が消えてしまうのは、<p data-tadv-p="keep">というコードが原因です。
と聞いても、意味がわからないですよね?
実際の画面を見せながら説明しますね。
ちなみに当ブログのテーマはAFFINGER6なので、他テーマとは仕様が若干異なるかもしれません。
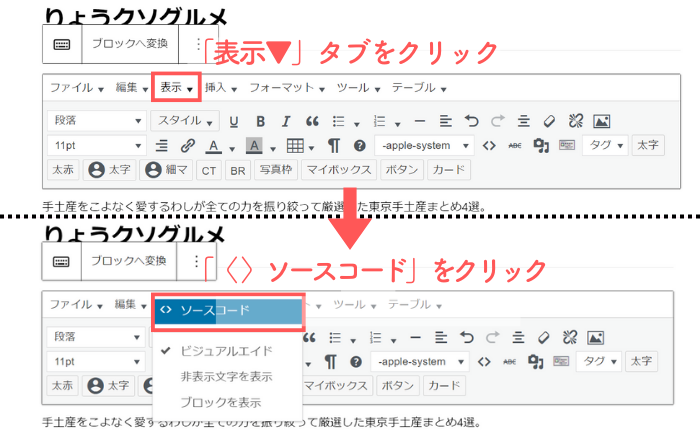
まずツールバーにある「表示▼」タブをクリックし、一番上の「< > ソースコード」をクリックしてください。(下画像参照)

すると、現在作成中の記事のソースコードが表示されます。
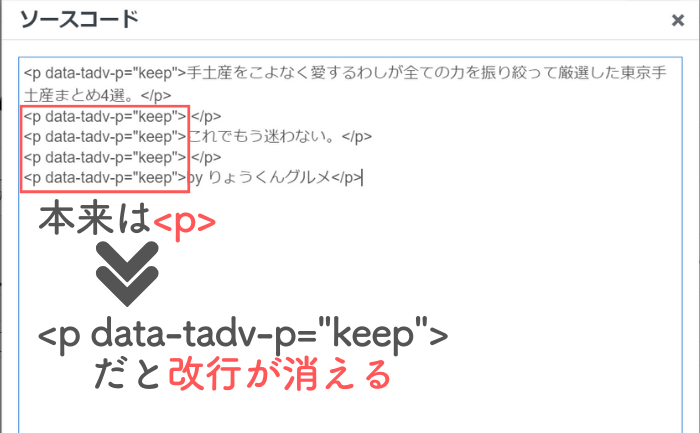
そして、コードの左端に<p data-tadv-p="keep">という文字が書いてあるはずです。(下画像参照)

実はこの<p data-tadv-p="keep">というコードが書かれていると、本文中の改行がすべて自動で消されてしまうのです。
もうこればっかりはどうしようもありません。
WordPressのクラシックエディターで改行が消えた時の対処法2選
WordPressのクラシックエディターで改行が消えた時、すなわち<p data-tadv-p="keep">コードが出てきた時の対処法は以下①・②のいずれかです。
①:ブロックエディターを使用する
②:記事の頭にブロックを挿入する
それぞれの方法について詳しく解説します。
対処法①:ブロックエディターを使用する

改行が消えた時の対処法①は「ブロックエディターを使用する」です。
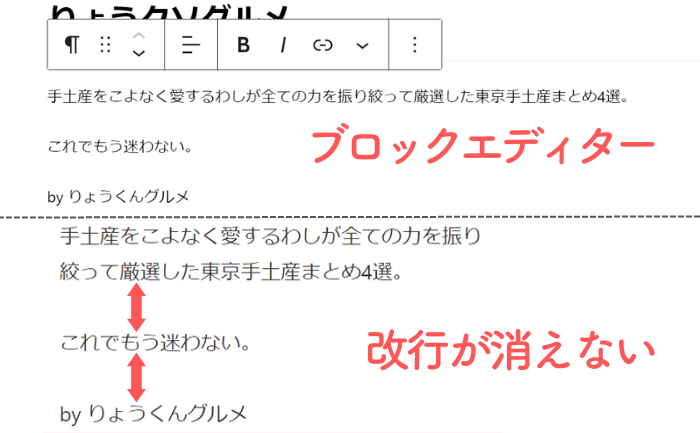
ブロックエディターを使用すれば、改行が消えることはありません。
ですのでクラシックエディターにこだわりがなければ、ブロックエディターを使いましょう。
とはいえ、普段からクラシックエディターを使い慣れている方であれば、
「クラシックエディターじゃなきゃ嫌だ!」
という方もいますよね?
そんな方は、次に説明する対処法②を実践してください。
対処法②:記事の頭にブロックを挿入する
改行が消えた時の対処法②は「記事の頭にブロックを挿入する」です。
おそらく意味がわからないと思うので、操作画面を見ながら説明しますね。
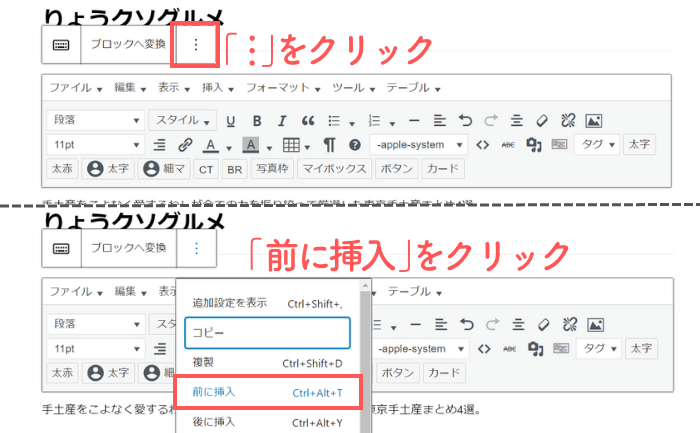
まずツールバーにある「︙」をクリックした後、上から4番目の「前に挿入」をクリックしてください。(下画像参照)

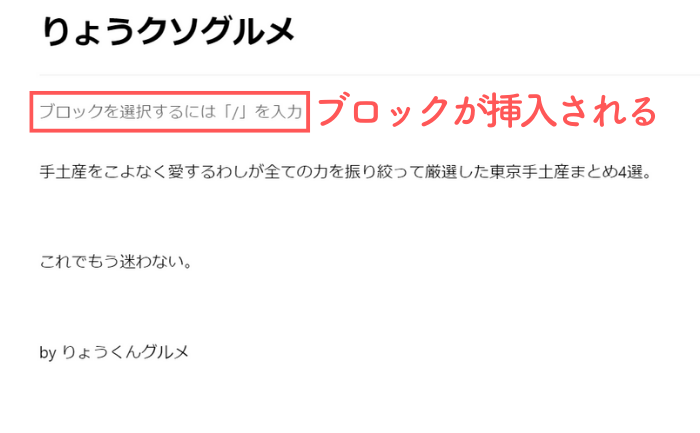
すると、記事の頭にブロックが挿入されます。(下画像参照)

作業としてはこれでおしまいです。
この状態でソースコードを確認すると…(下画像参照)

ご覧のとおり、<p data-tadv-p="keep">が<p>に変わっています。
つまり、改行がきちんとできているという意味です。
念のため投稿して確認してみると…(下画像参照)

ちゃんと改行が反映されていますね。
以上、「記事の頭にブロックを挿入する」というやり方であれば、改行を反映させつつクラシックエディターを使用できます。
作業も数秒で完了するので、ぜひやってみてください!
【参考までに】実際に試した他の方法(うまくいかず…)
参考までに、改行が消えた時に僕が試した他の方法も2つ紹介しておきます。
失敗①:<p data-tadv-p="keep">を<p>に書き換える
先述のとおり、<p data-tadv-p="keep">というコードがあると勝手に改行が消されてしまいます。
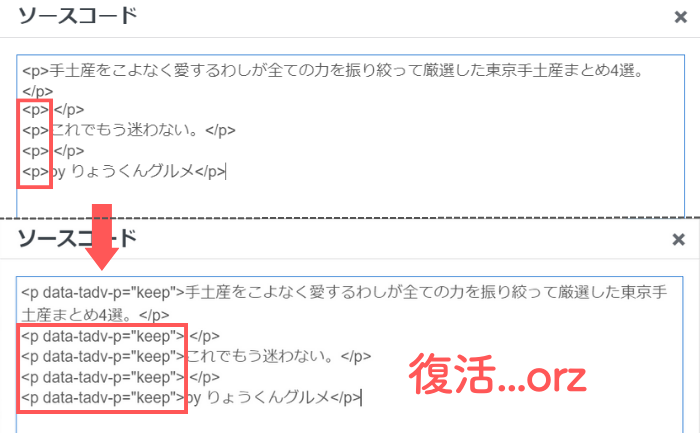
「だったら<p data-tadv-p="keep">を全部<p>に変えればいいんじゃね?」と考え、ソースコードを実際に書き換えてみました。(下画像参照)

しかしこの状態で投稿しても、残念ながら改行はすべて消えていました。
もう一度ソースコードを確認してみると…(下画像参照)

再び<p data-tadv-p="keep">が復活していました…orz
失敗②:WordPressの自動整形機能をOFFにする
2つ目に試した方法が、「WordPressの自動整形機能をOFFにする」というもの。
実はWordPressには「自動整形機能」と呼ばれる機能がデフォルトであり、自動で改行が消えてしまうことがあるのだそう。
そこで「Advanced Editor Tools」というプラグインの設定を変更することで、改行が消えないようにしようと考えました。
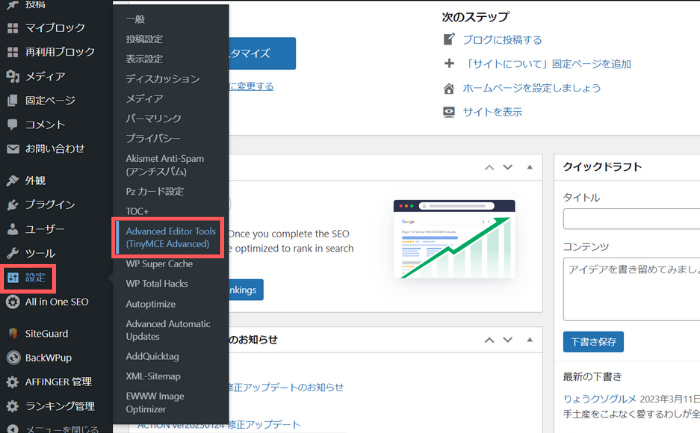
具体的なやり方は、まずホーム画面の「設定」→「Advanced Editor Tools (TinyMCE Advanced)」の順でクリックします。(下画像参照)

「Advanced Editor Tools」の設定画面が開けたら、「旧エディター (TinyMCE)」タブを選択します。(下画像参照)

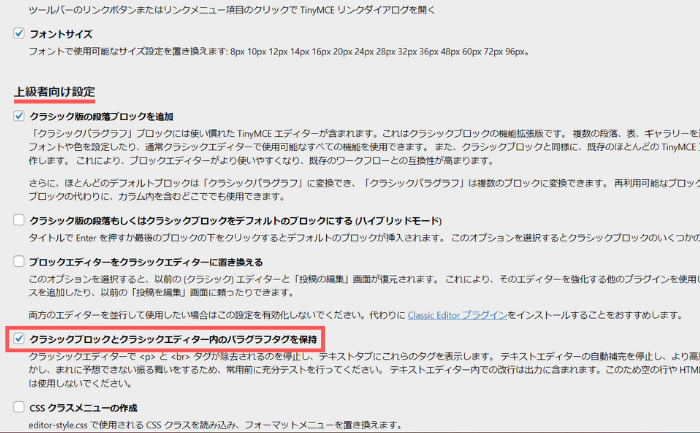
そのまま画面下部にスクロールしていくと「上級者向け設定」があるので、その中の「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れます。(下画像参照)

あとは画面最下部の「変更を保存」をクリックし、作業は終了です。
しかし上記のやり方でも、残念ながら改行が消えるのを防ぐことはできませんでした…orz
まとめ
今回は、「WordPressのクラシックエディターで改行が消える時の対処法」について解説しました。
①:ブロックエディターを使用する
②:記事の頭にブロックを挿入する
クラシックエディターを使いつつ改行を反映させたい方は、上記②の方法がおすすめです。
②は作業も数秒で完了するため、改行が勝手に消えて困った際はぜひ試してみてください!
おすすめの記事
◎ブログ運営について詳しく知りたい方は、以下よりどうぞ。